
This topic is one of the most popular and evergreen topics in SEO. Today, I would like to focus on internal links. A lot of this episode also applies to external links though.
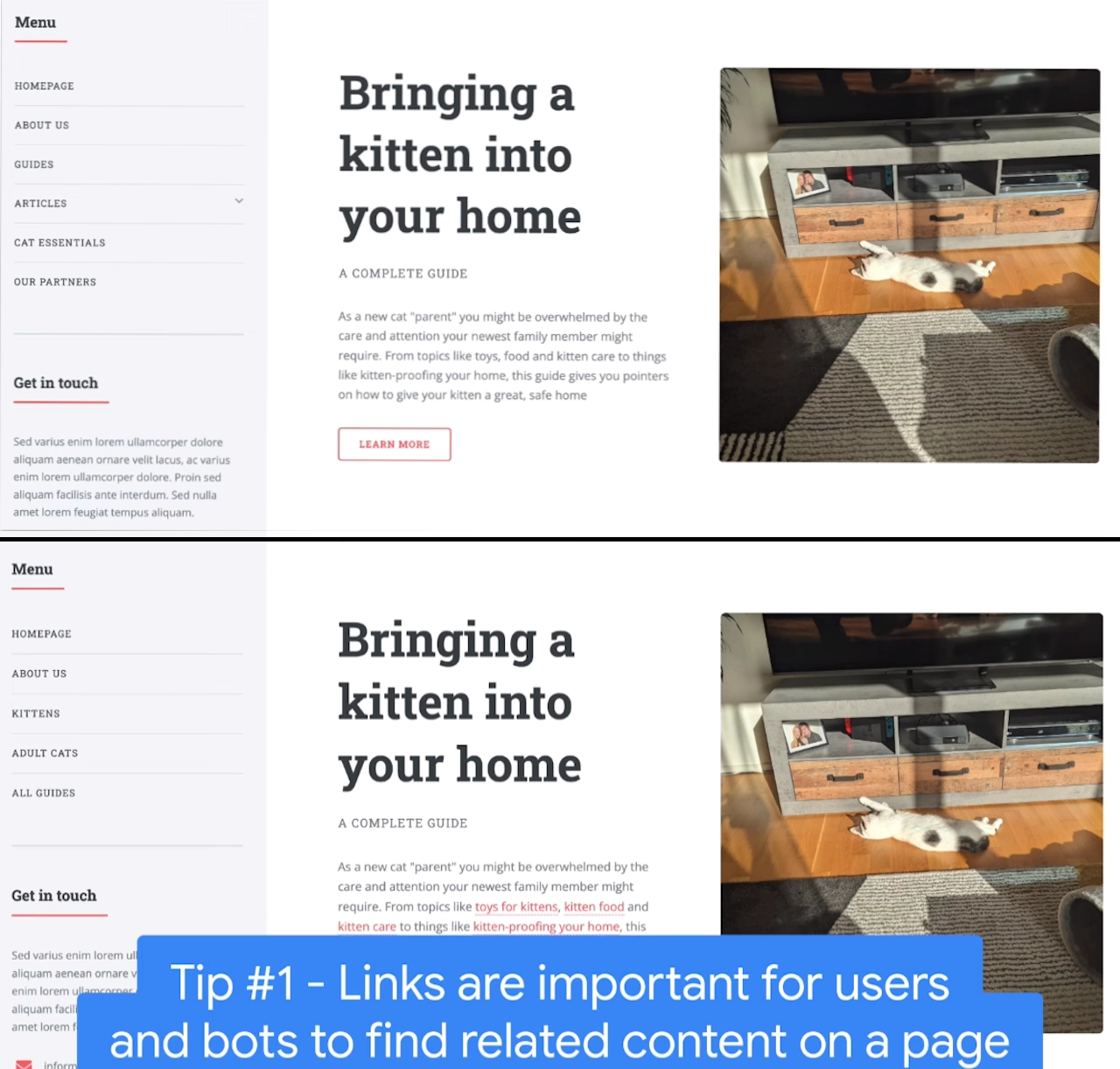
Let’s look at this website. You landed here looking for tips on food for your newly arrived kitten. You show the guide of taking care of kittens and read through it. But do you know where to go next when you’re looking for information on food for kittens? Let’s try this version of this page instead. Anywhere that you want to check out here?
TIP #1 – LINKS ARE IMPORTANT FOR USERS AND BOTS TO FIND RELATED CONTENT ON A PAGE
You probably notice the links in the navigation and the links in the article. You may see links elsewhere on the page. And that’s what internal links are for and why they matter. They help users identify the next steps to take, and they connect individual pages on your site to each other. Now, should you link to everything everywhere like the page does? No, of course not. Overdoing it doesn’t make it better, and I would like to ask you to apply some critical judgment here. So what are the next logical steps? How does my content relate to other content I’ve got? Link to these things, it makes sense without overdoing it.

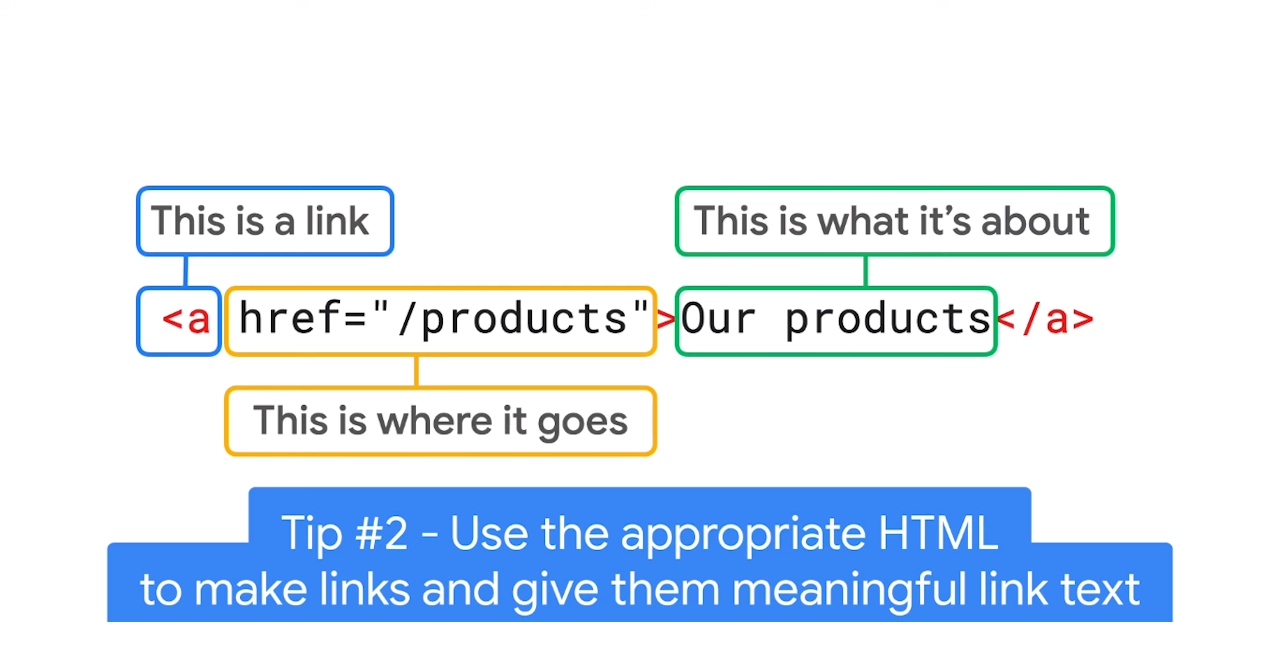
TIP #2 – USE THE APPROPRIATE HTML TO MAKE LINKS AND GIVE THEM MEANINGFUL LINK TEXT
We’ve talked about new users using links to navigate your website, but how does this relate to Google search? Well, Googlebot uses links as well. Googlebot uses internal links primarily for two things: discovering pages on your website and understanding the relation of pages on your site. Googlebot always tries to discover as many of your pages as possible, so whenever it finds a URL in your pages, Googlebot might try crawling it as well. But there are a few things you can do to make it clear to your users and Googlebot that something is a link. HTML has an element dedicated to links, the A element.
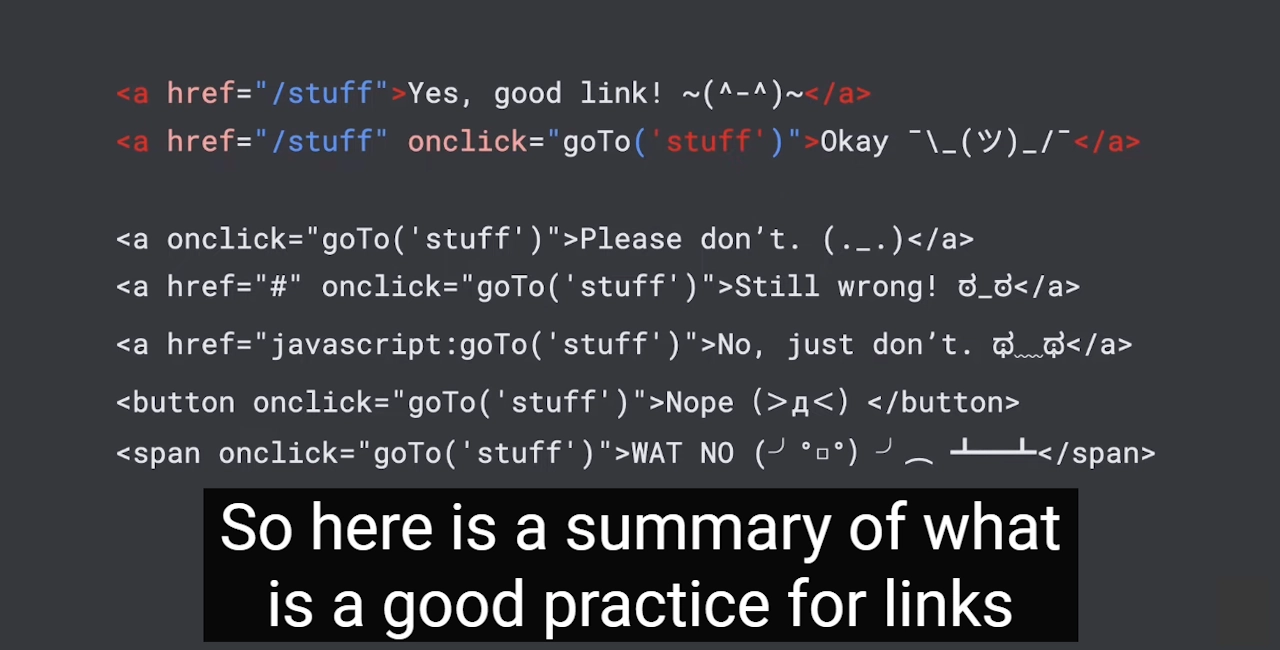
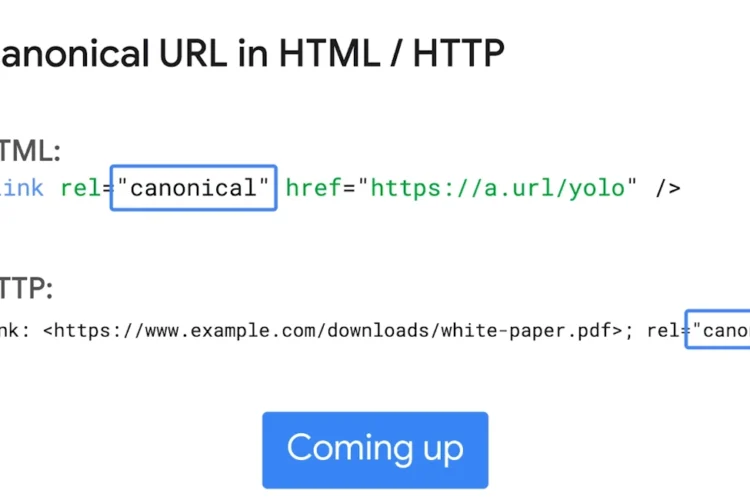
For an A element to be a proper link, it should have a URL in its href attribute. This can either be a relative or absolute URL. Either way is fine. Some developers, however, try to do clever things with other elements like spans, divs, or button elements. But fundamentally, if it is behaving like a link, it should be a link. So here is a summary of what is good practice for a link in your HTML and what is not.
TIP #3 – LINKS HELP USERS TO UNDERSTAND YOUR CONTENT STRUCTURE, SO USE THEM REASONABLY
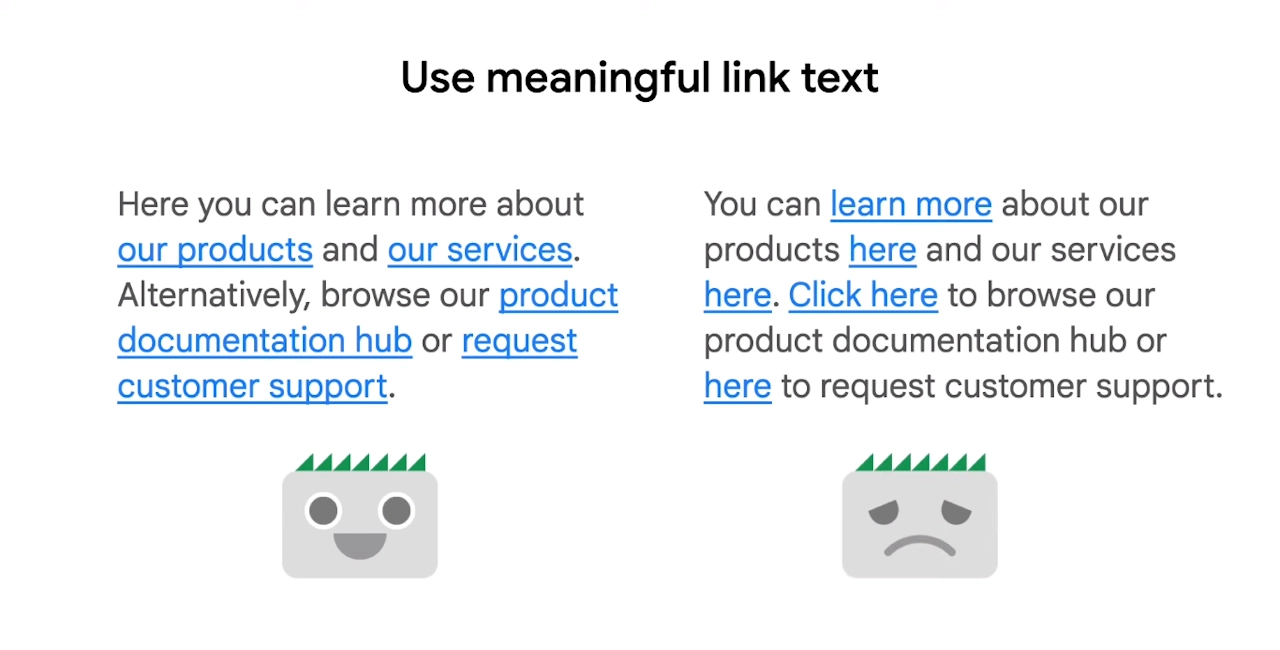
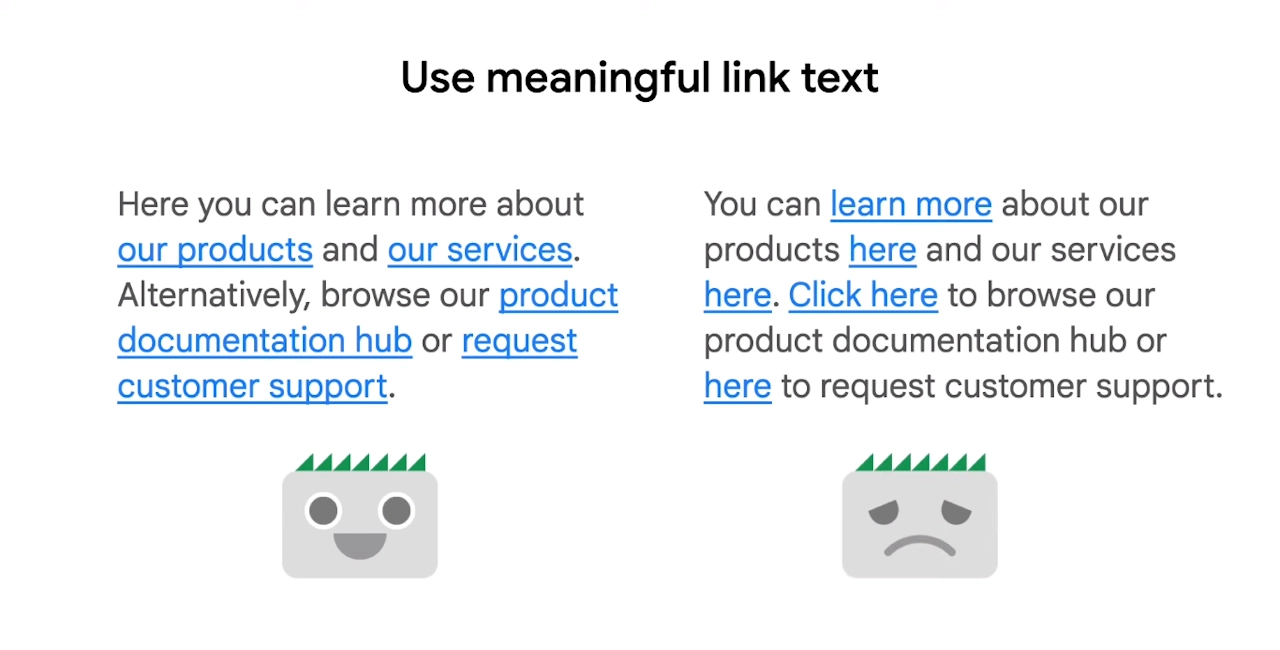
Besides these technicalities, users and bots alike prefer meaningful anchor text. Each link should have meaningful words as anchor text, so users can easily understand where the link will take them. Using non-meaningful anchor text isn’t a good user experience, especially when trying to quickly scan the page and find the right link to use.
Summary
So, links are important for users and bots to find related content on a page. Use the appropriate HTML to make links, and give them meaningful anchor text to help users quickly find the right link for where they want to go. Also, links help users and bots understand your content structure, so use them reasonably—not too little, not too many.
Leave us a comment if you want more technical content on Google Search Central and what topics we should cover in the future.



Https://evolution.org.ua
November 23, 2024Does your blog have a contact page? I’m having trouble locating it but, I’d like to send you an email.
I’ve got some suggestions for your blkog you might bee interested in hearing.
Either way, great site and I look forward to seeing it
grow over time. https://Evolution.org.ua/
nutritionres
November 27, 2024Thanks for systematic work.nutritionres
peerjournals
November 28, 2024Thanks for systematic work.peerjournals
gastroinsights
November 28, 2024Thanks for systematic work.gastroinsights
pediatricsjournals
November 28, 2024Thanks for systematic work.pediatricsjournals
res-botanica
December 3, 2024experience and quality thank you.res-botanica
robertex
December 3, 2024experience and quality thank you.robertex
serristoricountry
December 3, 2024experience and quality thank you.serristoricountry
scooterkingalmere
December 7, 2024Thanks for systematic work.scooterkingalmere
guardiedicitta
December 8, 2024experience and quality thank you.guardiedicitta
sicop-pentacol
December 9, 2024Thanks for systematic work.sicop-pentacol
bargaouirideau
December 9, 2024Thanks for systematic work.bargaouirideau
concepto
December 9, 2024Thanks for systematic work.concepto
ivar-moe
December 17, 2024experience and quality thank you.ivar-moe
hattrennet
December 17, 2024experience and quality thank you.hattrennet
dialindustries
December 19, 2024Thanks for systematic work.dialindustries
douglasclear
December 19, 2024Thanks for systematic work.douglasclear
dragonshollow
December 19, 2024Thanks for systematic work.dragonshollow
crcdd
December 19, 2024Thanks for systematic work.crcdd
chimneyserviceboston
December 19, 2024Thanks for systematic work.chimneyserviceboston
JorgeCat
January 22, 2025mexico pharmacies prescription drugs: best online pharmacies in mexico – mexico drug stores pharmacies
JorgeCat
January 22, 2025pharmacies in mexico that ship to usa: purple pharmacy mexico price list – buying from online mexican pharmacy
Tools For Creators
April 11, 2025I’m really impressed with your writing abilities as neatly as with the structure for your weblog. Is that this a paid theme or did you customize it yourself? Anyway stay up the nice high quality writing, it is rare to peer a nice weblog like this one nowadays. !