
Google Images helps users to visually search webpages for a huge range of tasks. Whether it’s yourself project, styling an dress, cooking a meal or recently seen, learning how to cut your own hair at home during the quarantine, Google Images shows users the relevant images, and webpages from across the web, so it is easy to find what you are looking for.
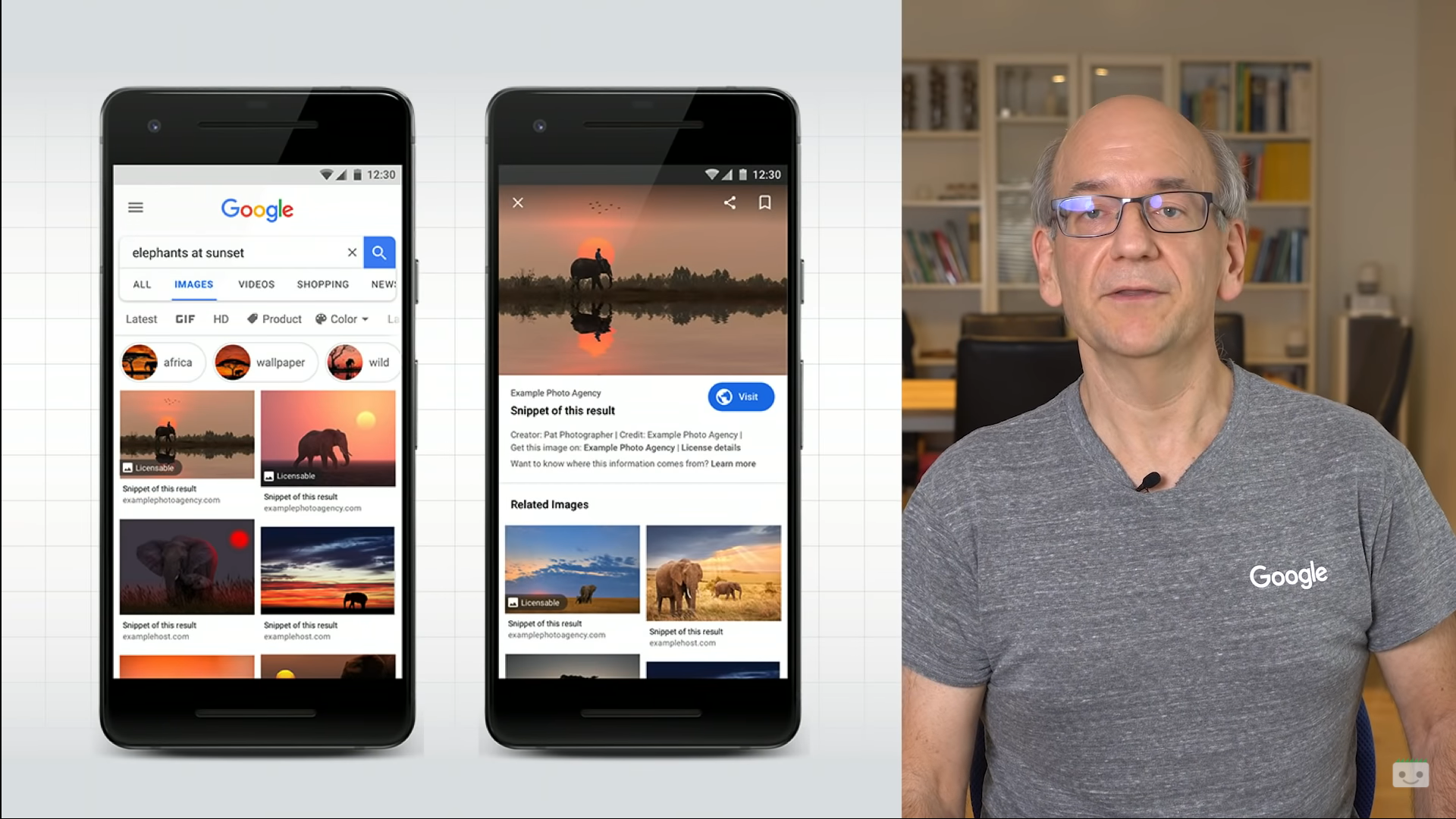
In the Google Images results, we show a attribution, view image and a headline from the page. User can expand the preview to find out more about the image and the page content.
If a result is suppose to be a product, a recipe, or a video, which you can specify with structured data, google show that information to the user.
Where appropriate, google give users information about an image licensing opportunity. However, there’s a button to visit the page directly.
They may be relevant to a user’s query. For instance, an image of a recipe might be shown. Additionally, there’s Google Discover, a neat way for users to explore content about topics they’re interested in.
In Discover, a relevant preview image may be shown for your pages. In sum, preview images can be shown directly in Google Images, they can be shown as relevant results or as additional context for additional pages in Google Search, and as previews in Discover.
Getting the images indexed is rarely the goal. For example, consider these questions:
- Do users search visually for your content?
- If so, how might they by searching?
- What preview of your site’s content would they find compelling?
Recommendations for images:
- Start by providing good context.
- Make relevant visual content for topic of the page.
- We suggest using images where they add value to the page.
- Use appropriate page titles and headings to provide context.
- Using the words and phrases at right pages.
- Optimize image.
- Place images near to relevant text, and ideally provide a caption.
- Consider placing the most important image near the top of the page.
- Don’t embed important text inside of images, in particular, avoid doing that for page headings and menu items.
- Not all users and search engines can access text in images.
- Translation tools won’t work on images, and these images don’t make particularly useful previews for your site.
- Use the alt attributes.
- These alt attributes are a way to provide information about the image to users who can’t see the images.
- This is good for accessibility, as well as for search engines.
- Use high-quality images.
- High-quality images appeal to users more than low-resolution images.
- Sharp images are often more appealing in the result thumbnail, and increase the likelihood of getting traffic from users.
- Create informative and high-quality sites.
- Good content on your pages is just as important as visual content for Google Images. It provides context and makes the results more actionable for users.
- Page content may be used to generate a text snippet for the image, and Google considers that page content quality when ranking images.
- Create mobile and desktop-friendly sites.
- Users search on Google Images more from mobile than on desktop.
- It’s important that you design your site for all device types and sizes.
Use a good URL structure for your image files.
- Google uses the URL path as well as the file name to help it understand your images.
- Sorting your image’s contents properly so that URLs are constructed logically.
- Avoid changing your image URLs, and use 301 redirects when they do need to be changed.
- And when it comes to URLs, make sure they’re not blocked by robots.txt if you would like them used as previews on Google.
- If you don’t want images from your pages to be shown in the search, a good way to do that is to disallow their crawling in the robots.txt file.
- This file needs to be in a specific machine-readable format, so it’s good to double-check blocking the appropriate URLs properly and not blocking too much.
- While we feel it’s often useful to allow users to search visually for your content, this is ultimately your decision as a site owner. Oof, that’s a lot!
Following these general best practices will definitely help search engines to better understand your site’s images already.
- Structured data is a way of providing machine-readable information about web pages and their content.
- Depending on the type of page, you might use different kinds of structured data.
- For example, a news article might use News Article structured data. And an e-commerce site might use Product structured data.
- Consider allowing large image previews. Including compelling, high-quality images in your content is more likely to generate visits from Discover. For large image previews, the images need to be appropriately sized and the feature needs to be enabled either with the max-image-preview:large robots meta tag or by using AMP.
- When providing images, add licensing information. This helps users to understand the opportunity to license images, shows appropriate image credits, and makes it easier for them to acquire a license for the image. This can be done with structured data on the page or metadata within the image.
- Consider speed. Images are often the largest contributor to the overall page size. We recommend applying image optimization using lazy-loading, and responsive image techniques to provide high-quality and fast user experiences.
- Depending on your website, AMP pages may also be an option for making fast-loading pages.